Download Font Family Img Svg - 179+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://craft-svg-creative.blogspot.com/2021/06/font-family-img-svg-179-amazing-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Font Family Img Svg - 179+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Font Family Img Svg - 179+ Amazing SVG File I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
Download List of Font Family Img Svg - 179+ Amazing SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}What is correct syntax for this to work?

Family Monogram Wall Decal Vinyl Lettering by melanieastewart from img0.etsystatic.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Font Family Img Svg - 179+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File If you use <object> to embed the svg, rather than <img>, then the font loads properly! I have an svg with embedded styles and i am using it on my main page as. Reliable delivery of fonts is a requirement for svg. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Then you need to find these font because fonts are embedded and preserved, plus svg being a vector graphics format, rendering. The only problem is you will lose your fonts. You'd have to convert all the external font files to data urls and embed them in the svg file. There are two types of font family names: Designers need to create svg content with arbitrary fonts and know that the same graphical result will appear when the content is viewed by all end users, even when end users do not have the necessary fonts installed on their computers. This page lists all installed fonts on wikimedia servers available to svg rendering.
Font Family Img Svg - 179+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Font Family Img Svg - 179+ Amazing SVG File You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
If the browser does not support the first font, it tries the next font. SVG Cut Files
Family Vector Image - 1809855 | StockUnlimited for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Family Tree Free SVG File | Free SVG Files & More for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Split Script Monogram Letters SVG DXF PNG Cutting File ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
Pin on Superhero svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as.
Monogram Family 7 Font - Lori Whitlock's SVG Shop for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Split Letter Monogram Svg, Alphabet Svg Cut Files for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
Buttercel SVG Font | Wacaksara for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
Family Name SVG Jpeg Png Dxf Eps Files Cricut Design for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
25 Fonts Family - Free Vector Art for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Ostinel SVG Font (139681) | Script | Font Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Wreath Svg Png Icon Free Download (#321579 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as.
@font-face — Stylus for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Silhouette Design Store - View Design #149318: family word for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Dona Font Family » Free Download Vector Stock Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
The only problem is you will lose your fonts. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
File:Helvetica font.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Font design for word family with members - Download Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts. What is correct syntax for this to work?
Lust Script Font Family by Positype : Font Bros for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
Family SVG Cut File - Snap Click Supply Co. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? The only problem is you will lose your fonts.
Family Tree 15 Names SVG DXF EPS PNG (3134) | SVGs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Family svg family svg sayings family svg files family ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. The only problem is you will lose your fonts. I have an svg with embedded styles and i am using it on my main page as.
SVG Font Family DXF Files SVG Font Designs online for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag.
Download For many common fonts not listed here font substitution is applied. Free SVG Cut Files
Calligraphy,Text,Brand PNG Clipart - Royalty Free SVG / PNG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Free Family SVG DXF PNG & JPEG | Cricut svg files free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Ornate Family Name SVG Design - The Vinyl Cut for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Family Is Forever Knockout SVG (58018) | SVGs | Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Name Family Special Svg Png Icon Free Download (#400403 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Alphabet modern font space typeface minimalist Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Welcome To our Farmhouse SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Is Forever SVG - Crella for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Family SVG Cut File - Snap Click Supply Co. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Letter E Monogram Samantha Font SVG ~ Fun With SVGs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Svg Png Icon Free Download (#458710 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
File:Download font awesome.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Family is forever SVG - DIGITANZA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Silhouette Design Store - View Design #149318: family word for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Of Five SVG Cut Files | Scotties Designs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Family monogram bundle SVG & Free split monogram letters ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
Family Guy Windows font - free for Personal | Commercial for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
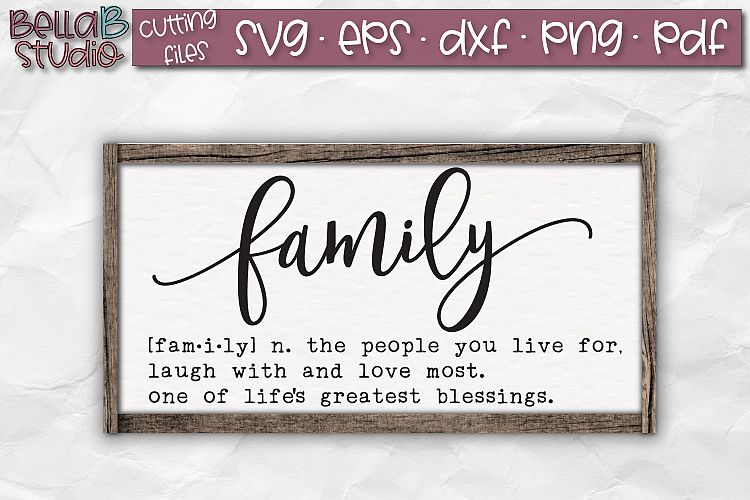
Family Definition SVG File, Family Sign SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work?
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Family Tree 15 Names SVG DXF EPS PNG (3134) | SVGs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Wreath Svg Png Icon Free Download (#321579 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 179+ Amazing SVG File
Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.

